Item Details UI/UX:
Revamp
Objective
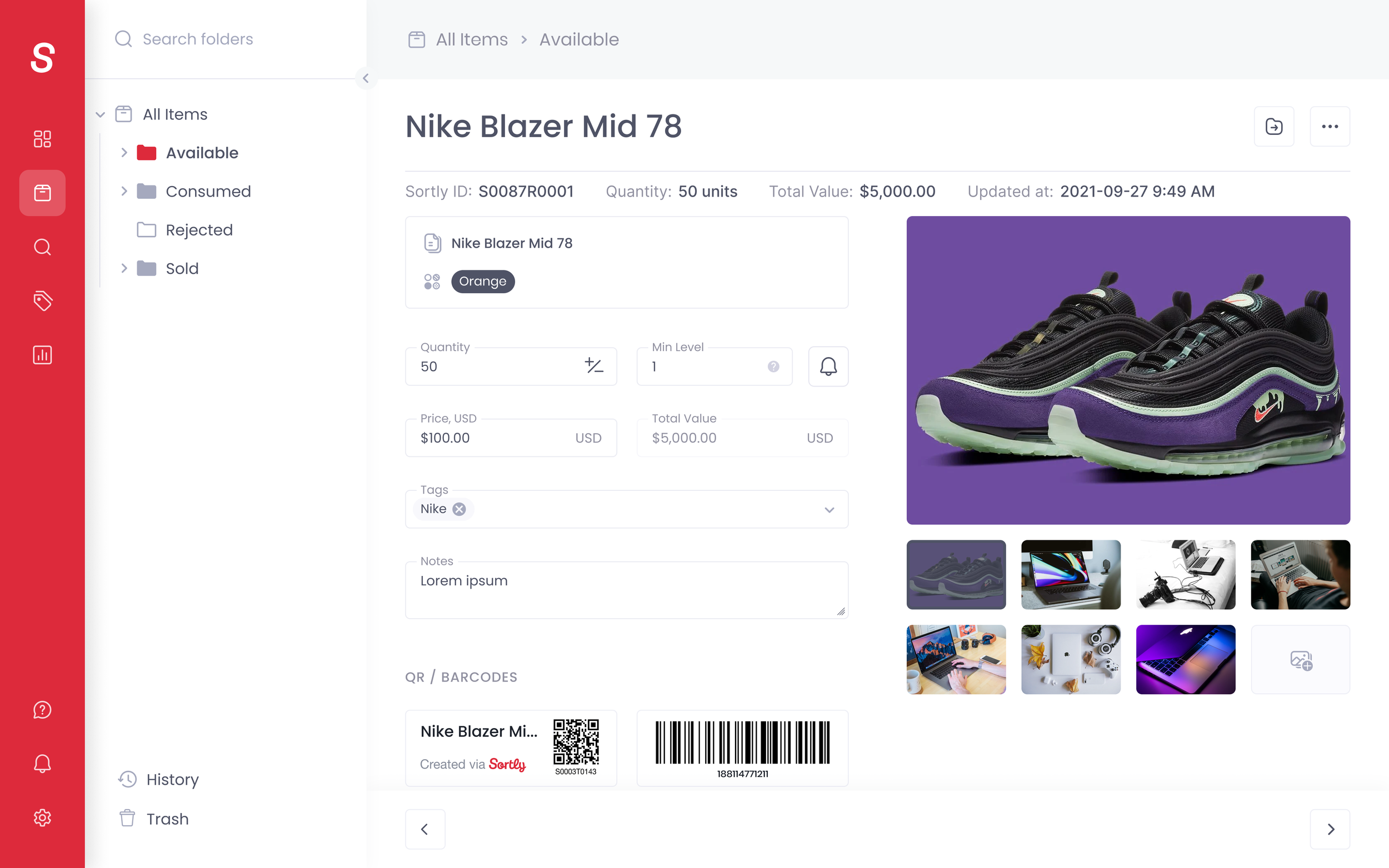
The objective of revamping the item detail page is to enhance user experience and improve efficiency by creating a well-organized, informative, and concise page that provides key fields and intuitive navigation.
To simplify and organize the user interface and experience for the item details page To improve the overall usage of real estate
Break down the page into sections
Improve efficiency
Provide a more comprehensive set of fields
Adaptability and scalability
to reduce the very long scroll (when there are too many custom fields)
To reduce unnecessary fields/custom fields for items that do not need them
Business Goals
Goal Metric
Increase user adoption
Customer satisfaction
Scalability
Requirement
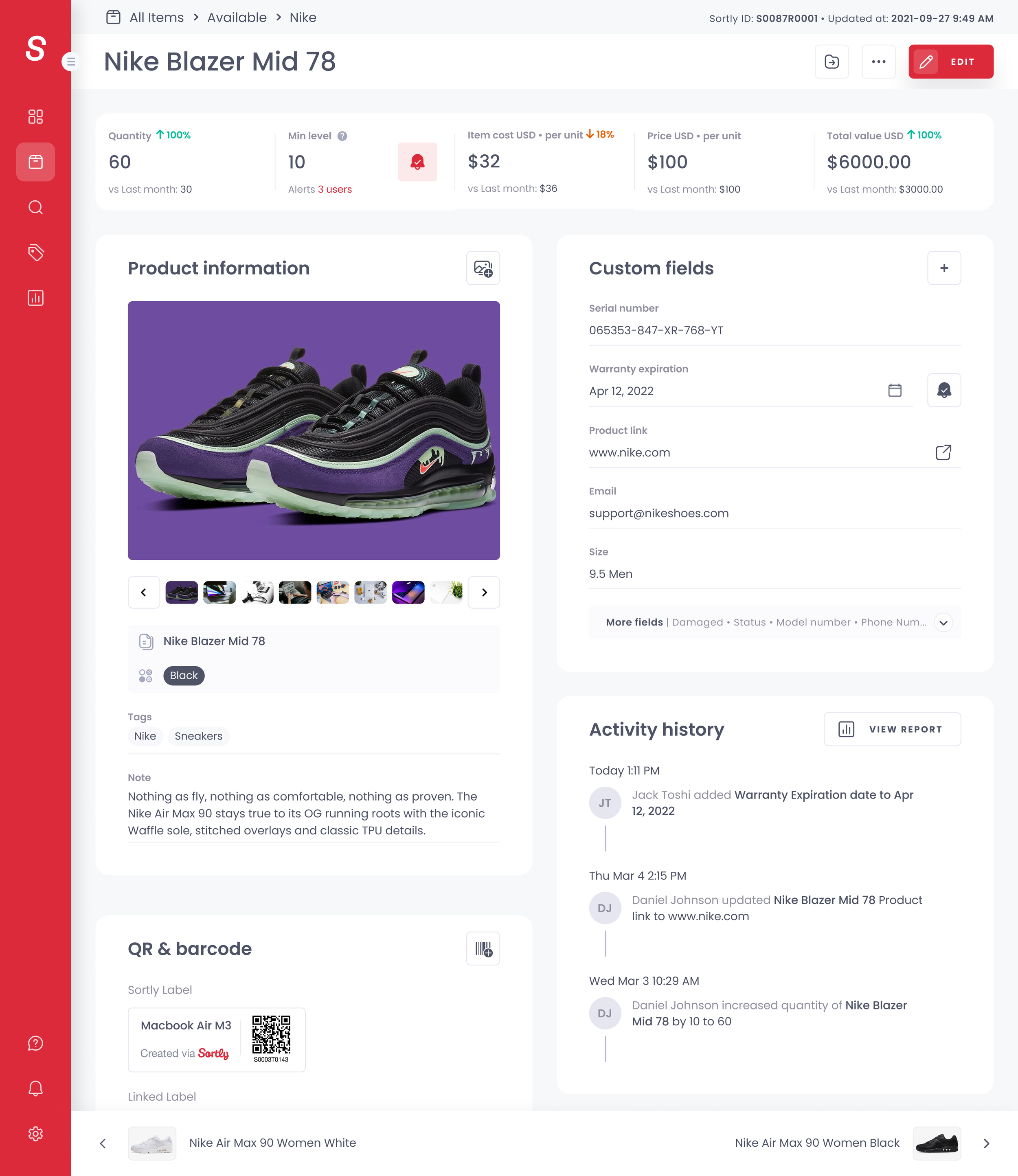
Add an edit button to differentiate between a view only and an editable version.
Create a horizontal card across the top that has key fields. Each section in this card will display the current numbers vs last month’s numbers and any numerical or percentage changes.
This project aims to enhance and improve the overall experience of the most commonly used interface. As a designer, my goal was to simplify and group the data in an organized manner using the card layout. By using the data, I was able to prioritize the components in a vertical order.